Guía de migración - Comercios exclusivos de Oxxo Pay
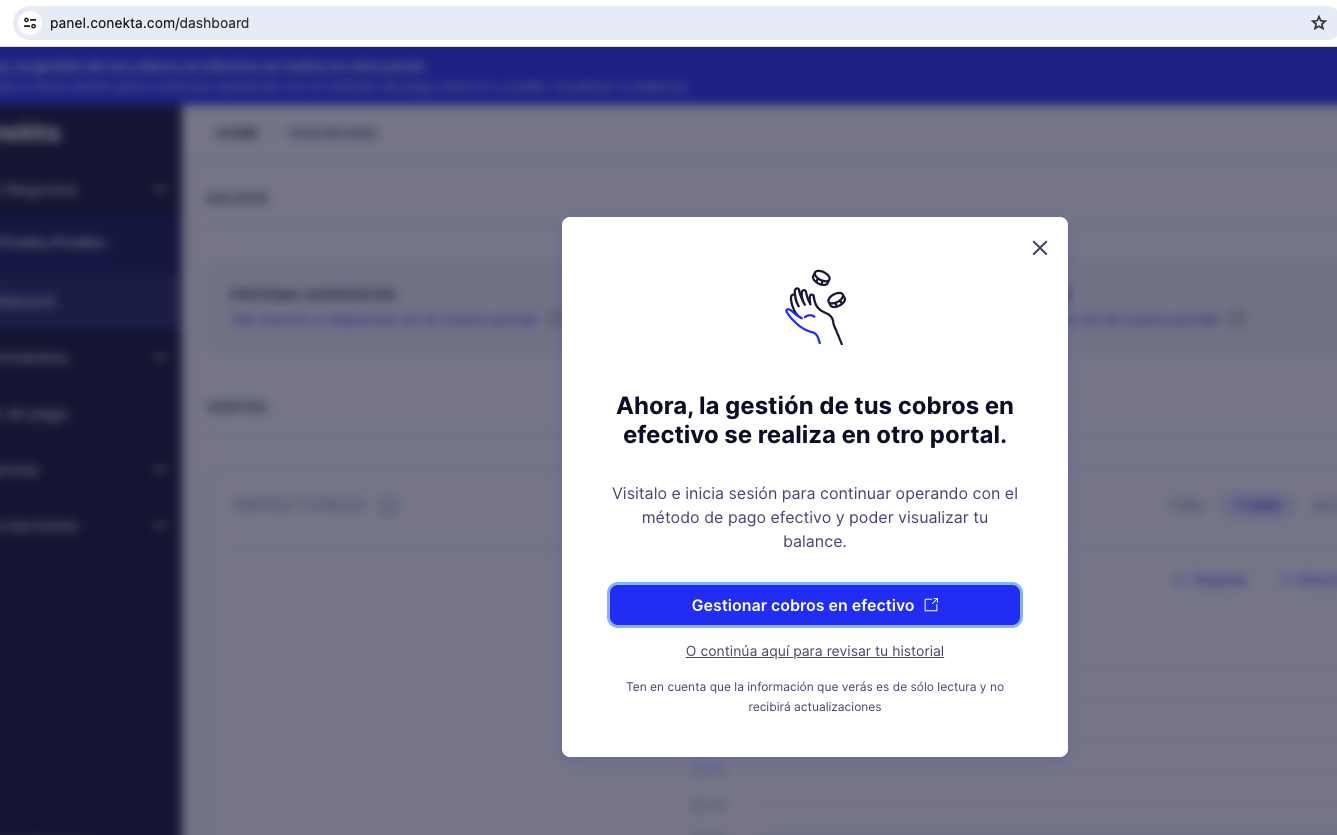
Esta guía está dirigida a comercios que utilizan exclusivamente OxxoPay a través de Conekta. Si ves el modal de migración al iniciar sesión en https://panel.conekta.com/, sigue estos pasos para actualizar tu integración y asegurar un servicio sin interrupciones.

La visualización del modal signfica que tu comercio ya fue migrado hacia Digital@Femsa. Una vez que compruebes que mantienes los accesos a https://panel.digitalfemsa.io y compruebas que sigues operando de forma habitual es momento de actualizar tu integración.
Ante cualquier consulta puedes recurrir al chat de soporte del Panel o contactar a tu ejecutivo de cuentas
Modificaciones técnicas
A continuación detallamos los pasos a seguir para cada tipo de integración. Destacamos que para todos los casos tengas en cuenta que las api-keys de tu comercio se mantienen idénticas y vas a utilizarlas en el nuevo dominio de igual manera que lo venias haciendo.
Integración por API
Si posees una integración que realiza request directamente hacia la api de https://api.conekta.io deberás reemplazar el dominio al que se dirigen por https://api.digitalfemsa.io Las firmas de los recursos y los response correspondientes al nuevo dominio mantienen la misma estructura.
SDK
En el caso de que utilices SDK, debes instalar el nuevo SDK desde el siguiente link : <https://developers.digitalfemsa.io/page/bibliotecas-de-programaci%C3%B3n>
(*) Las versiones anteriores a 6.0 de cada SDK no están disponibles. Deberás adaptar tus integraciones a esta nueva versión.
Php
Pasos para la migración de Php sdk
- composer remove conekta/conekta-php
- composer require digitalfemsa/femsa-php
- cambiar los imports para usar femsa-php como el siguiente ejemplo
<?php
require_once(__DIR__ . '/vendor/autoload.php');
// Configure Bearer authorization: bearerAuth
$config = DigitalFemsa\Configuration::getDefaultConfiguration()->setAccessToken('API_KEY');
$apiInstance = new DigitalFemsa\Api\ApiKeysApi(
// If you want use custom http client, pass your client which implements `GuzzleHttp\ClientInterface`.
// This is optional, `GuzzleHttp\Client` will be used as default.
new GuzzleHttp\Client(),
$config
);
$api_key_request = new \DigitalFemsa\Model\ApiKeyRequest(); // \DigitalFemsa\Model\ApiKeyRequest | requested field for a api keys
$accept_language = "es"; // string | Use for knowing which language to use
try {
$result = $apiInstance->createApiKey($api_key_request, $accept_language);
print_r($result);
} catch (Exception $e) {
echo 'Exception when calling ApiKeysApi->createApiKey: ', $e->getMessage(), PHP_EOL;
}
Ruby
Pasos para la migración de Ruby Sdk
- gem uninstall conekta
- gem install digital_femsa
- cambiar los imports, pueden seguir este ejemplo
# Load the gem
require 'digital_femsa'
# Setup authorization
DigitalFemsa.configure do |config|
config.access_token = 'YOUR_API_KEY'
end
api_instance = DigitalFemsa::ApiKeysApi.new
api_key_request = DigitalFemsa::ApiKeyRequest.new({role: 'private'}) # ApiKeyRequest | requested field for a api keys
opts = {
accept_language: 'es', # String | Use for knowing which language to use
}
begin
#Create Api Key
result = api_instance.create_api_key(api_key_request, opts)
p result
rescue DigitalFemsa::ApiError => e
puts "Exception when calling ApiKeysApi->create_api_key: #{e}"
end
Python
Pasos para la migración de Python Sdk
- pip uninstall conekta
- pip install digitalfemsa
- cambiar los imports, pueden seguir este ejemplo
import time
import digitialfemsa
from digitialfemsa.rest import ApiException
from pprint import pprint
# The client must configure the authentication and authorization parameters
# in accordance with the API server security policy.
# Examples for each auth method are provided below, use the example that
# satisfies your auth use case.
# Configure Bearer authorization: bearerAuth
configuration = digitialfemsa.Configuration(
access_token = os.environ["API_KEY"]
)
# Enter a context with an instance of the API client
with digitialfemsa.ApiClient(configuration) as api_client:
# Create an instance of the API class
api_instance = digitialfemsa.CustomersApi(api_client)
customer = digitialfemsa.Customer(
email='[email protected]',
name='Customer Name',
phone='5534343434'
) # Customer | requested field for create Customer
accept_language = 'es' # str | Use for knowing which language to use (optional) (default to 'es')
try:
# Create Customer
api_response = api_instance.create_customer(customer, accept_language=accept_language)
print("The response of CustomersApi->create_customer:\n")
pprint(api_response)
except ApiException as e:
print("Exception when calling CustomersApi->create_customer: %s\n" % e)
Node
Pasos para la migración de Node Sdk
- npm uninstall conekta
- npm i digitalfemsa
- cambiar los imports, pueden seguir este ejemplo
import { CustomersApi, Configuration, Customer, CustomerResponse } from "digitalfemsa";
const apikey = "key_xxxxx";
const config = new Configuration({ accessToken: apikey });
const client = new CustomersApi(config);
const customer: Customer = {
name: "John Constantine",
email: "[email protected]",
phone: "+5215555555555"
}
client.createCustomer(customer).then(response => {
const customerResponse = response.data as CustomerResponse;
console.log(customerResponse.id);
}).catch(error => {
console.error("here", error);
});Dotnet
- dotnet remove package Conekta.net
- dotnet add package DigitalFemsa.net
- cambiar los imports, pueden seguir este ejemplo
// Create a OrderRequest
using System;
using System.Collections.Generic;
using DigitalFemsa.net.Client;
using DigitalFemsa.net.Api;
using DigitalFemsa.net.Model;
// create the http client
string acceptLanguage = "en";
Configuration configuration = new()
{
AccessToken = "Your merchant XAPI key"
};
var ordersApi = new OrdersApi(configuration);
var customerApi = new CustomersApi(config);
// create customer
var customer = new Customer(
name: "test dot",
phone: "+573143159063",
email: "[email protected]"
);
CustomerResponse customerResponse = customerApi.CreateCustomer(customer);
// Create OrderRequest
var lineItems = new List<LineItems>{new (
name: "toshiba",
quantity: 1,
unitPrice: 1555
)};
var charges = new List<ChargeRequest>{new (
amount: 1555,
paymentMethod: new ChargeRequestPaymentMethod("cash")
)};
var customerInfo = new OrderRequestCustomerInfo(new CustomerInfoJustCustomerId(customerResponse.Id));
OrderRequest orderRequest = new OrderRequest(
currency: "MXN",
customerInfo: customerInfo,
lineItems: lineItems,
charges: charges
);
//Make the call to the service. This example code makes a call to /orders
OrderResponse response = ordersApi.CreateOrder(orderRequest, acceptLanguage);Golang
Pasos para la migración de golang sdk
- go get -u github.com/digitalfemsa/digitalfemsa-go
- modificar imports usando el siguiente ejemplo
package main
import (
"context"
"net/http"
"github.com/digitalfemsa/digitalfemsa-go"
)
func main() {
// Create a OrderRequest
const acceptLanguage = "es"
const accessToken = "Your merchant XAPI key"
// create the http client
config := digitalfemsa.NewConfiguration()
client := digitalfemsa.NewAPIClient(config)
ctx := context.WithValue(context.TODO(), digitalfemsa.ContextAccessToken, accessToken)
// create customer
customer := digitalfemsa.Customer{
Name: "test go",
Phone: "+573143159063",
Email: "[email protected]",
}
customerResponse, httpResponse, err := client.CustomersApi.CreateCustomer(ctx).
Customer(customer).
AcceptLanguage(acceptLanguage).
Execute()
if err != nil {
panic(err)
}
if httpResponse.StatusCode != http.StatusCreated {
panic("invalid response statusCode")
}
// Create OrderRequest
chargeRequest := digitalfemsa.ChargeRequest{
Amount: digitalfemsa.PtrInt32(1555),
PaymentMethod: *digitalfemsa.NewChargeRequestPaymentMethod("cash"),
}
productLine := digitalfemsa.Product{
Name: "toshiba",
Quantity: 1,
UnitPrice: 1555,
}
orderRequest := digitalfemsa.OrderRequest{
Charges: []digitalfemsa.ChargeRequest{
chargeRequest,
},
Currency: "MXN",
CustomerInfo: digitalfemsa.OrderRequestCustomerInfo{
CustomerInfoJustCustomerId: digitalfemsa.NewCustomerInfoJustCustomerId(customerResponse.Id),
},
LineItems: []digitalfemsa.Product{
productLine,
},
}
//Make the call to the service. This example code makes a call to /orders
orderResponse, httpResponse, err := client.OrdersApi.CreateOrder(ctx).
OrderRequest(orderRequest).
AcceptLanguage(acceptLanguage).
Execute()
if err != nil {
panic(err)
}
if httpResponse.StatusCode != http.StatusCreated {
panic("invalid response statusCode")
}
println(*orderResponse)
}- go mod tidy
Java
Pasos para la migración de java sdk
- remover dependencia de conekta del pom.xml o gradle file
- agregar la depedencia
-
<!-- https://mvnrepository.com/artifact/io.digitalfemsa/ct-digitalfemsa-java --> <dependency> <groupId>io.digitalfemsa</groupId> <artifactId>ct-digitalfemsa-java</artifactId> <version>1.0.0</version> </dependency>
-
- cambiar los imports, puedes seguir este ejemplo
import io.digitalfemsa.*;
import io.digitalfemsa.auth.*;
import io.digitalfemsa.model.*;
import io.digitalfemsa.CustomersApi;
public class CustomersApiExample {
public static void main(String[] args) {
ApiClient defaultClient = Configuration.getDefaultApiClient();
// Configure HTTP bearer authorization: bearerAuth
HttpBearerAuth bearerAuth = (HttpBearerAuth) defaultClient.getAuthentication("bearerAuth");
bearerAuth.setBearerToken("API_KEY");
CustomersApi apiInstance = new CustomersApi(defaultClient);
Customer customer = new Customer(); // Customer | requested field for customer
customer.setName("Customer Name");
customer.setEmail("[email protected]");
customer.setPhone("55454545454");
String acceptLanguage = "es"; // String | Use for knowing which language to use
try {
CustomerResponse result = apiInstance.createCustomer(customer, acceptLanguage,null);
System.out.println(result);
} catch (ApiException e) {
System.err.println("Exception when calling CustomersApi#createCustomer");
System.err.println("Status code: " + e.getCode());
System.err.println("Reason: " + e.getResponseBody());
System.err.println("Response headers: " + e.getResponseHeaders());
e.printStackTrace();
}
}
}Integración por Component
Si posees una integración por Component debes actualizar js que renderiza el checkout. La nueva ubicación del componente es https://pay.digitalfemsa.io/v1.0/js/digitalfemsa-checkout.min.js
Te compartimos un snippet para que puedas identificar el cambio:
<head>
<meta charset="utf-8" />
<title>Checkout</title>
<script
crossorigin
src=\" https://pay.digitalfemsa.io/v1.0/js/digitalfemsa-checkout.min.js\"
></script>
<!-- En este archivo esta la config de tu componente -->
</head>Integración por plugin
Si posees una tienda con el plugin de Conekta en alguna de las siguientes plataformas, deberás desinstalarlo y configurar el nuevo plugin de Digital@Femsa. En esta sección se irá publicando el instructivo una vez que esté listo para ser instalado.
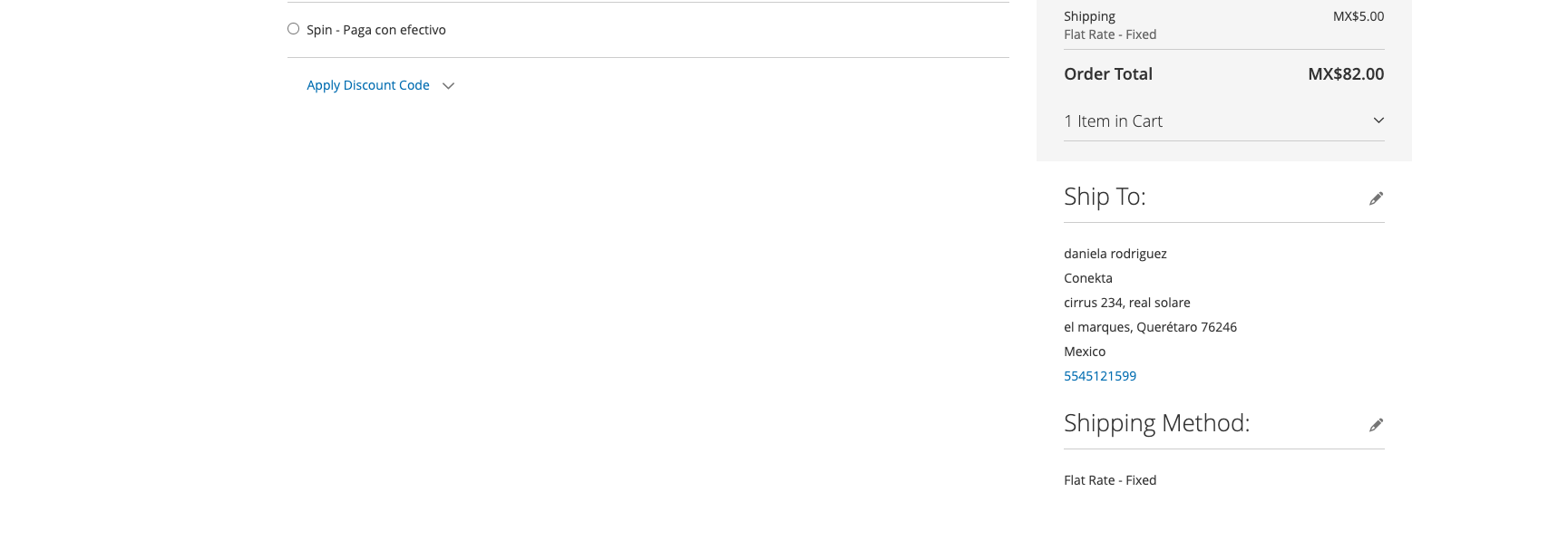
MAGENTO
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

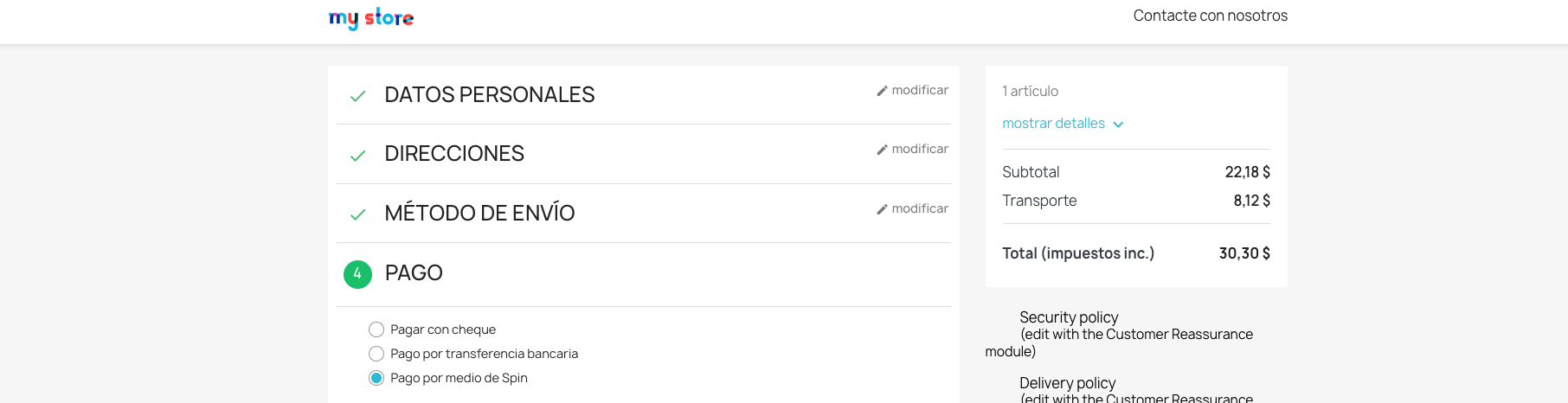
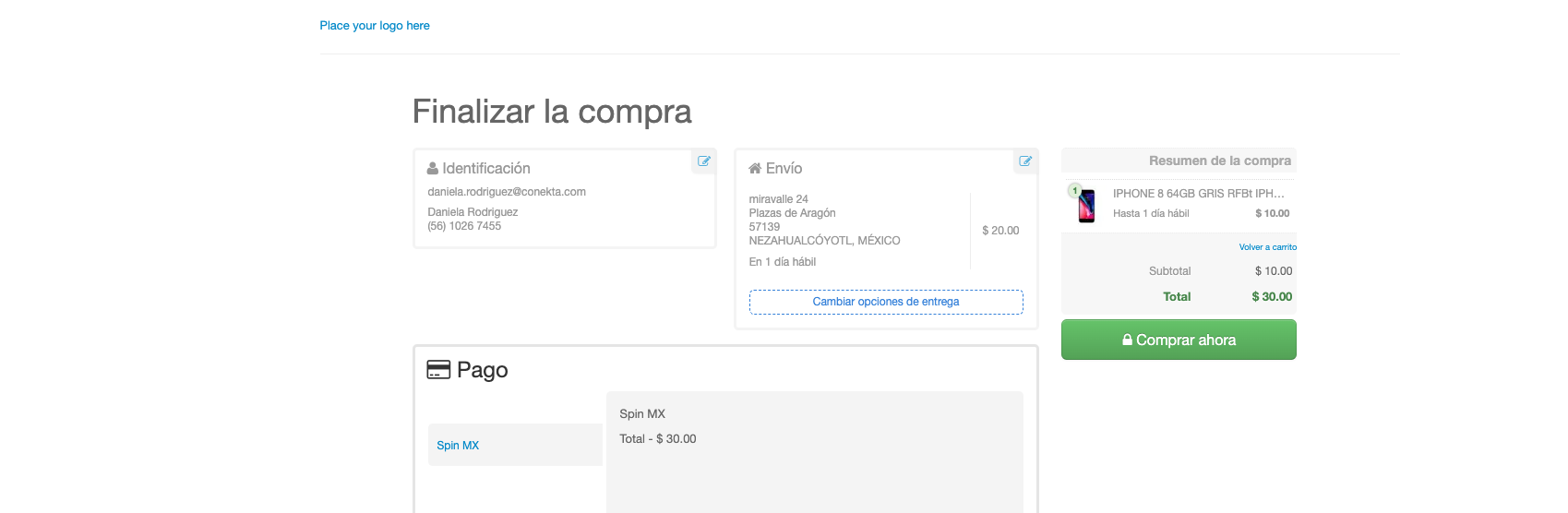
PRESTASHOP
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

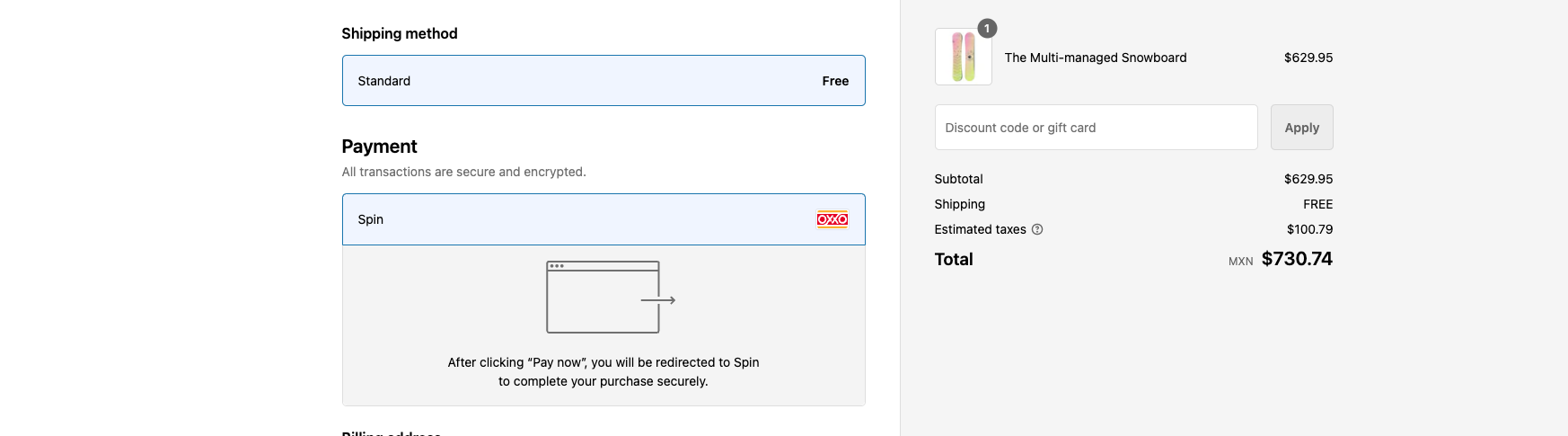
SHOPIFY
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

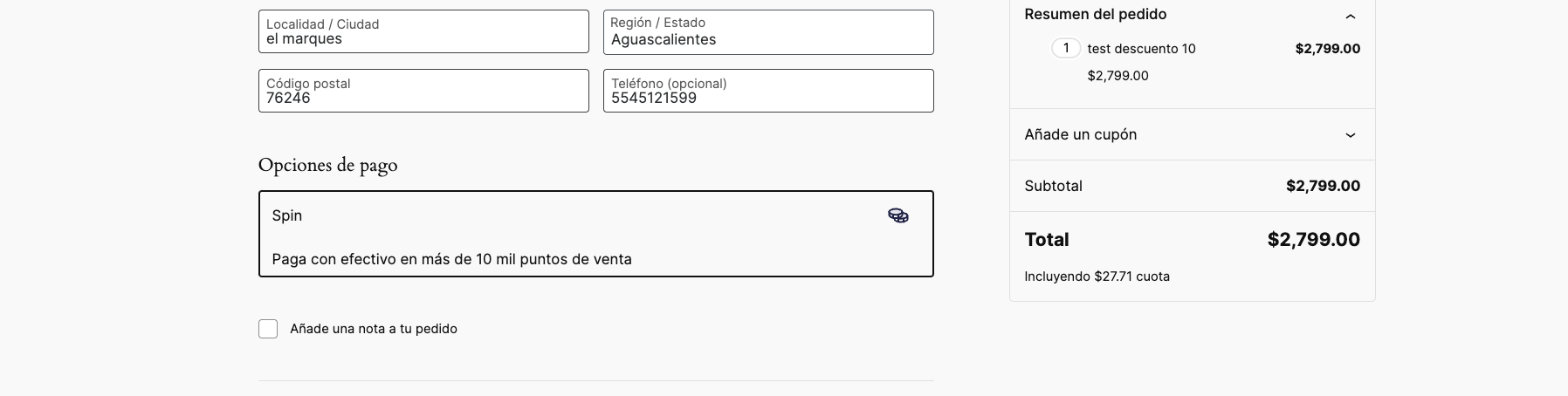
WOOCOMMERCE
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

VTEX
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

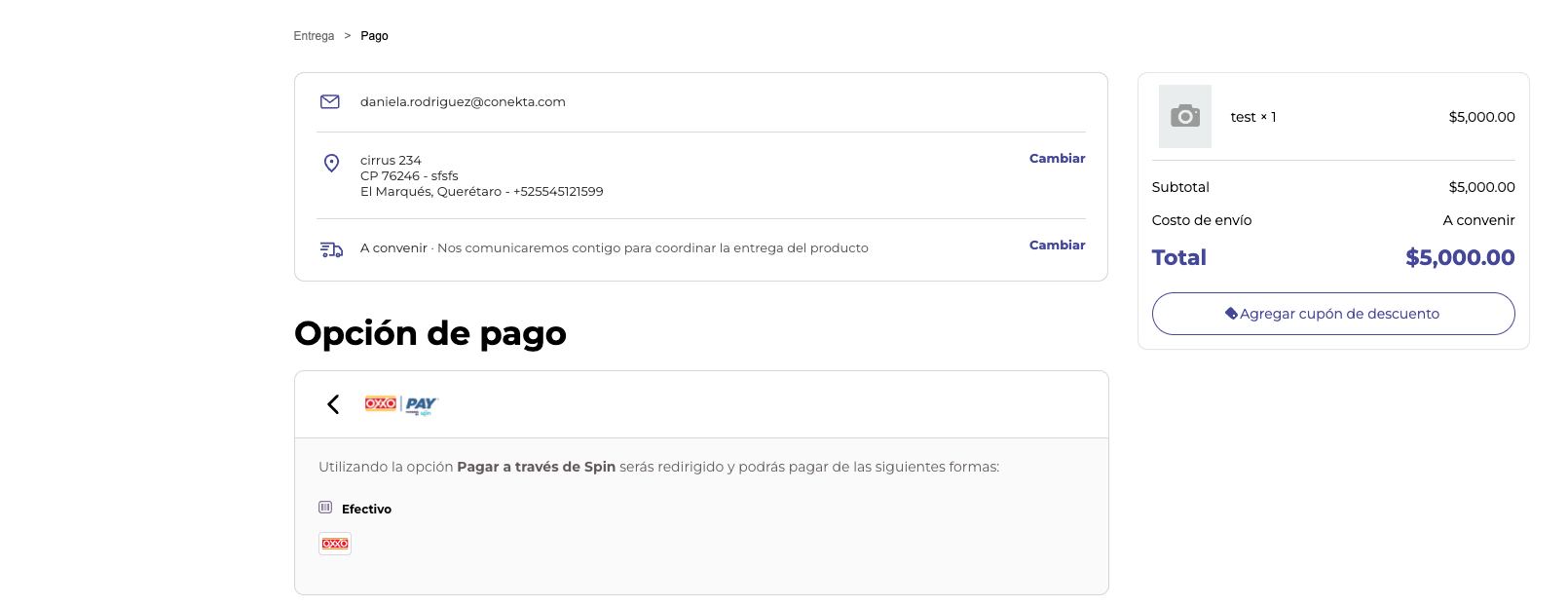
TIENDANUBE
Luego de seguir los pasos anteriores así se visualizará la selección de métodos de pago

Restricciones de Red
Si tu servidor cuenta con alguna restricción mediante Firewall debes añadir la IP de los servidores de Oxxo Pay para recibir los eventos vía webhooks.
Las ips correspondientes son: 52.44.103.21 y 52.55.241.130.
Además, puedes seleccionar un puerto específico para tus webhooks. Los puertos soportados son el 80, 443 y el rango del 1025 al 10001.
Sugerimos no eliminar la IP correspondiente a Conekta hasta que puedas comprobar la correcta comunicación
Updated 4 months ago
